在设计中,使用统一的主题色可以提升作品的整体效果和专业感。而在Photoshop中,设置前景色为主题色是实现这一目标的重要步骤。本文将为大家介绍如何简单设置Photoshop前景色为主题色,以帮助设计者在作品中运用更加统一和专业的颜色搭配。

1.使用主题色的重要性——为什么要设置前景色为主题色?
使用主题色可以增强设计的一致性和连贯性,使作品整体看起来更加统一和专业。通过设置Photoshop前景色为主题色,可以确保在设计过程中使用的颜色与主题一致,避免了随意选取颜色的问题。

2.准备工作——选择合适的主题色
在设置前景色之前,首先需要选择合适的主题色。这个选择应该考虑到作品的定位、目标受众和风格需求等因素。可以参考各类配色工具或者根据个人喜好来确定主题色。
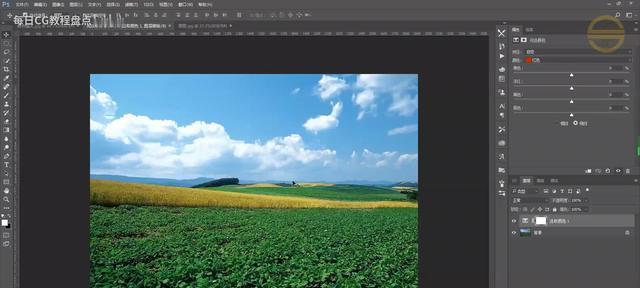
3.打开Photoshop软件,并新建一个文档

在设置前景色之前,需要先打开Photoshop软件,并新建一个文档。可以根据实际设计需要来确定文档的尺寸和分辨率等参数。
4.打开“颜色”面板
在Photoshop的菜单栏中选择“窗口”,然后点击“颜色”来打开颜色面板。颜色面板提供了各种调整颜色的功能。
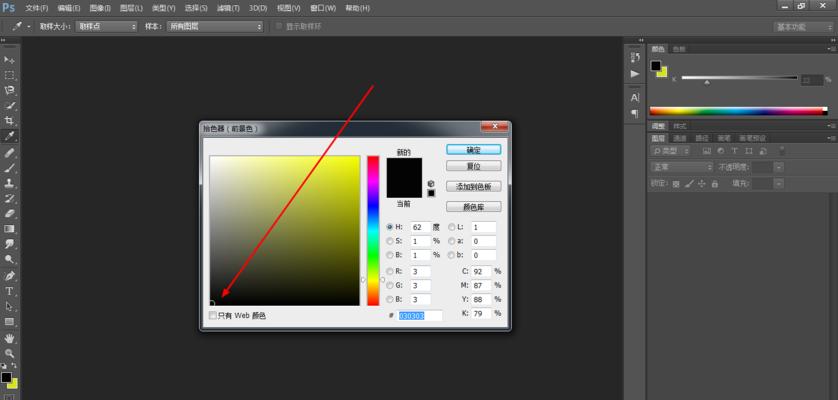
5.选择前景色
在颜色面板中,可以看到当前的前景色和背景色。点击前景色方块,即可进入调整前景色的界面。
6.设置主题色的色彩数值
在调整前景色的界面中,可以根据需要设置主题色的具体色彩数值。可以通过输入RGB值、使用调色板或者直接在颜色选择器中拖动滑块来完成。
7.预览和保存主题色
在设置好主题色后,可以通过预览功能来看到效果。如果满意,可以点击保存按钮将该主题色保存到Photoshop的自定义样式库中,以便以后使用。
8.使用主题色进行设计
设置好前景色为主题色后,就可以在设计过程中直接使用该颜色。无论是绘制图形、涂抹颜色还是添加文字等操作,都可以直接使用前景色进行。
9.统一修改主题色
如果后续需要修改主题色,只需在颜色面板中再次选择前景色进行调整即可。这样可以保证整个作品中的颜色都得到同步更新,不需要逐一修改。
10.注意主题色的搭配和协调性
在使用主题色进行设计时,需要注意其与其他颜色的搭配和协调性。可以通过对比、取样等方式来调整各个元素之间的颜色关系,使作品更加和谐和美观。
11.主题色在不同设计元素上的应用
主题色不仅可以应用于背景和图形上,还可以用于文字、按钮、边框等各种设计元素上。通过统一使用主题色,可以增加设计的一致性和视觉效果。
12.主题色的变化和迭代
随着设计的深入和需求的变化,主题色可能需要进行调整和迭代。在进行变化时,需要考虑与原有主题色的兼容性,以及对整个作品的影响。
13.与团队合作中的主题色设置
如果与团队合作,需要确保团队成员都使用相同的主题色进行设计。可以通过共享样式库或者统一设置流程等方式来实现。
14.主题色设置的实际应用场景
主题色设置不仅适用于个人设计,还可以应用于品牌形象、网站设计、海报制作等各种设计场景。通过统一的主题色,可以提升作品的专业度和辨识度。
15.主题色设置的与展望
通过设置Photoshop前景色为主题色,可以使设计作品更加统一和专业。在未来的设计中,我们可以根据实际需求不断调整和优化主题色的选择和应用,以获得更好的设计效果和用户体验。
设置Photoshop前景色为主题色是设计中的重要步骤,通过使用统一的主题色,可以提升作品的整体效果和专业感。在本文中,我们介绍了如何简单设置前景色为主题色,并提供了相关的注意事项和实际应用场景。希望这篇文章对大家在设计中运用主题色有所帮助。