作为一个新手,学习如何搭建个人网站可能会显得有些困难。然而,有了Dreamweaver这个强大的工具,你将能够快速上手,并且享受到编写代码的乐趣。本文将为你提供一份详尽的新手教程,帮助你使用Dreamweaver搭建个人网站。

1.Dreamweaver是什么?——介绍Dreamweaver是一款由Adobe公司开发的网页编辑工具,它提供了一个直观且功能强大的界面,让用户能够轻松地编辑HTML、CSS和JavaScript等网页语言。
2.安装与设置——详解如何下载并安装Dreamweaver,以及如何进行基本的设置和调整,确保你能够顺利使用该软件进行网页编辑。

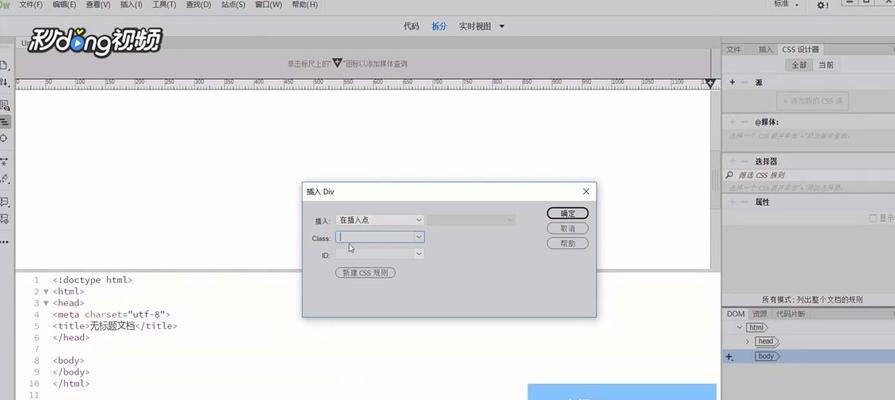
3.界面与布局——学习Dreamweaver的界面和布局,了解各个功能区域的作用,以及如何自定义工作环境,提高工作效率。
4.新建网页——教你如何在Dreamweaver中创建新的网页文件,选择合适的模板或者从头开始编写代码,以及如何保存和命名你的网页文件。
5.插入文本和图像——学习如何在网页中插入文本和图像,设置字体样式、大小和颜色,以及调整图像的位置和尺寸,让你的网页更加丰富和吸引人。

6.添加链接——介绍如何在网页中添加链接,包括内部链接和外部链接,让用户能够快速导航到其他页面或者外部资源。
7.CSS样式——详细解释如何使用CSS样式来美化你的网页,包括设置背景颜色、字体样式、边框和布局等,让你的网页更加专业和独特。
8.响应式设计——教你如何使用Dreamweaver实现响应式设计,使你的网页能够适应不同的屏幕尺寸和设备,提供更好的用户体验。
9.表单设计——介绍如何在网页中创建表单,包括文本框、单选框、复选框和下拉菜单等,收集用户的输入信息,并将其发送到服务器端进行处理。
10.网页优化——指导你如何优化你的网页,包括设置网页标题和描述,添加关键字和友好的URL地址,以及优化图像和代码,提高网页的加载速度和搜索引擎排名。
11.网页发布——讲解如何将你的网页从Dreamweaver中导出,并上传到你的服务器上,使其能够在互联网问,与他人分享你的作品。
12.调试与测试——介绍一些常见的网页调试技巧,帮助你检查和修复可能存在的错误,确保你的网页能够在各种浏览器和操作系统上正常显示。
13.学习资源推荐——推荐一些优质的学习资源,包括官方文档、在线教程和社区论坛,让你能够深入学习Dreamweaver,并与其他开发者进行交流。
14.实战案例分享——分享一些实际的网页案例,展示Dreamweaver的应用场景和功能特点,帮助你更好地理解和运用所学知识。
15.不断进阶——指导你如何不断提升自己的Dreamweaver技能,学习更高级的功能和技术,为自己的个人网站添加更多创意和亮点。
通过本文的学习,你已经对使用Dreamweaver搭建个人网站有了全面的了解。希望你能够充分利用这个强大的工具,展示自己的创造力和技术能力,打造出与众不同的个人网站。